Pada kesempatan kali ini saya akan berbagi tutorial tentang sebuah widget random post yang keren dan juga ringan. Jadi, saya membagikan tutorial ini setelah saya berjalan-jalan ke sebuah blog yang membahas banyak tentang tutorial dan macam-macam widget (mbak Arlina), dan disitu saya menemukan sebuah widget random post yang terlihat berbeda dengan yang lainya. Karena widget ini terkesan lebih simpel dan juga ringan untuk blog. Bagi sobat The Largest Blog yang belum mengerti akan apa itu random post dan fungsinya, disini saya akan menjelaskan sekilas tentang widget tersebut.
Nah, jadi widget random post merupakan salahsatu fitur yang penting menurut saya. Karena dengan menggunakan widget ini jumlah pageview pada sebuah blog akan meningkat. Loh kok bisa mas? Ya tentu saja, karena widget ini berguna untuk menampilkan artikel dalam blog tersebut secara acak. Jadi, walaupun artikel itu telah lama dipostingkan tetapi pasti ambisi pengunjung sangatlah besar untuk melihatnya. Kemudian ada satu lagi sob! Pasti sobat sebagai seorang blogger sangat khawatir dan berfikir dua kali ketika akan memasang sebuah widget di blog. Mungkin karena dinilai dapat menyebabkan loading blog menjadi berat, atau mungkin merusak penampilan pada blog. Nah, untuk widget yang satu ini jangan khawatir sob, karena saya juga pernah membuktikanya sendiri kok. Loading akan tetap ringan karena widget ini sangat simpel sekali dan dapat menarik perhatian pengunjung blog sobat. Jika sobat penasaran dengan widget ini langsung saja untuk menuju ke tutorialnya!
Langkah-langkah Membuat Widget Random Post yang Cepat dan Ringan
1. Buka akun blogger sobat.
2. Klik Tata Letak.
3. Tambahkan widget baru dengan memilih HTML/Javascript > Kemudian copy dan pastekan kode dibawah ini kedalamnya.
<style scoped='' type="text/css">
#arlina-random ul{list-style:none;margin:0;padding:0}#arlina-random li{display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #e3e3e3;word-break:break-word;padding:10px 0;margin:0;}
#arlina-random li:last-child{border-bottom:0;}
#arlina-random li a{color:#444;}#arlina-random li a:hover{color:#444;text-decoration:underline}
</style>
<div id='arlina-random'>Memuat...</div>
<script>
//<![CDATA[
// Random Post Widget
var homePage = 'http://www.namablog.blogspot.com',
maxResults = 8,
containerId = 'arlina-random';
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
function shuffleArray(arr) {
var i = arr.length, j, temp;
if (i === 0) return false;
while (--i) {
j = Math.floor(Math.random() * (i + 1));
temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
return arr;
}
function ArlinaRandomPosts(json) {
var startIndex = getRandomInt(1, (json.feed.openSearch$totalResults.$t - maxResults));
// console.log('Get the post feed start from ' + startIndex + ' until ' + (startIndex + maxResults));
document.write('<scr' + 'ipt src="' + homePage + '/feeds/posts/summary?alt=json-in-script&orderby=updated&start-index=' + startIndex + '&max-results=' + maxResults + '&callback=randomPosts"></scr' + 'ipt>');
}
function randomPosts(json) {
var link, ct = document.getElementById(containerId),
entry = shuffleArray(json.feed.entry),
skeleton = "<ul>";
for (var i = 0, len = entry.length; i < len; i++) {
for (var j = 0, jen = entry[i].link.length; j < jen; j++) {
link = (entry[i].link[j].rel == "alternate") ? entry[i].link[j].href : '#';
}
skeleton += '<li><a href="' + link + '">' + entry[i].title.$t + '</a></li>';
}
ct.innerHTML = skeleton + '</ul>';
}
document.write('<scr' + 'ipt src="' + homePage + '/feeds/posts/summary?alt=json-in-script&max-results=0&callback=ArlinaRandomPosts"></scr' + 'ipt>');
//]]>
</script>
Keterangan :
- Ganti http://www.namablog.blogspot.com dengan url blog sobat.
- maxResults = 8, (Angka 8 merupakan jumlah judul yang akan diampilkan, jadi sobat bisa mengganti dengan sesuka hati sobat)
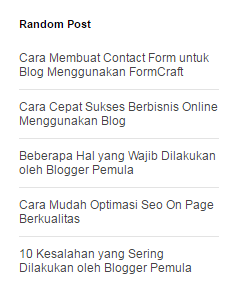
4. Kemudian Simpan dan hasilnya akan seperti gambar dibawah.
 |
| Contoh hasil widget random post super ringan |
Bagaimana sob? Mudah bukan cara membuat dan memasang widget random postnya. Okelah sekian dulu tutorial yang bisa saya bagikan kepada sobat semua, semoga artikel ini bermanfaat untuk sobat semua.
Source:http://www.arlinadzgn.com/2016/02/cara-memasang-widget-random-post-di-blog.html


20 komentar
makasih gan infonya.. pengen sya terpain ke blog saya,siapa tau bisa makin wuzzz loadingnya hehehe... mantep dah..
wah mantap nih gan. bisa kelihatan dah tu semua post kalo dirandom :v
wah thanks gan infonya bermanfaat banget
super ringan nih gan :3??
ijin nyobaa yaa buat blog ane :D
hehe silahkan dicoba aja gan
Iya gan, benar sekali. Disitu pengunjung akan lebih mudah membaca artikel yang belum mereka baca secara acak ;)
Sama-sama gan
iya gan dijamin ringan dan silahkan dicoba saja
widgetnya keren nih. ane izin cobA yah gan
Oke silahkan dicoba gan
makasih artikelnya.
Di random ya, jadi postingan yg bertahun2 masih bisa kelihatan. Wah boleh jga ni di coba.
izin coba gan
sama-sama
Iya mbak dirandom. Oke silahkan dicoba ;)
dicoba dlu gan :D hehe
patut dicoba gan
Silahkan gan ;)
Silahkan gan ;)
Silahkan dicoba gan ;)
Berkomentarlah yang bersifat membangun konten, dan membantu kebingungan pembaca lain! ConversionConversion EmoticonEmoticon